“meteor test”命令
meteor test命令是测试你的meteor应用的主要方法。
这是你的应用以一种特殊的“测试模式”加载,它是这么工作的:
- 不执行 主动加载 任何 Meteor通常会加载的应用代码。
- 执行 主动加载任何应用中类似
*.test[s].*,或者*.spec[s].*的文件(包括imports/文件夹)。 - 将
Meteor.isTest的标记设置为true。 - 启动测试驱动包(如下)。
Meteor构建工具及
meteor test命令忽略任何在test/目录下的本地文件。这允许你把测试放在这些目录中,你可以使用一个在Meteor内建测试工具之外的测试程序,并且这些文件也不会在你的应用中加载。参见Meteor的默认文件加载顺序规则。
这意味着你可以在文件中以一个确定的文件名格式编写测试,并且知道他们将不会被囊括进应用的普通构建中。当你的应用在测试模式运行时,这些文件将会被加载(而其他任何文件却不加载),并且它们可以导入你想去测试的模块。正如我们看到的,这是理想的单元测试和简单的集成测试。
此外,Meteor还提供了一种“全应用”测试模式。你可以使用meteor test --full-app命令来执行它。
“全应用”测试模式与普通测试模式类似,但有两个关键性的差异:
- 测试模式加载匹配
*.app-test[s].*及*.app-spec[s].*规则的文件。 - 测试模式照Meteor惯例执行主动加载应用代码。
这意味着你的整个应用(包括网页服务端的实例与客户端的路由)照常被加载及执行。这允许你去编写更多复杂的集成测试以及加载验收测试的额外文件。
需要注意的是,在Meteor工具中有另一个测试命令;meteor test-packages是一种测试Atmosphere包的方法,我们在编写Atmosphere包的文章中有讨论到。
驱动程序包
当你执行meteor test命令时,你必须提供提供--driver-package参数。测试程序可以看作是一个微应用,运行在应用中及每个已定义的测试中,同时在一些UI中反馈测试结果。
有两种主要的测试驱动包的类型:
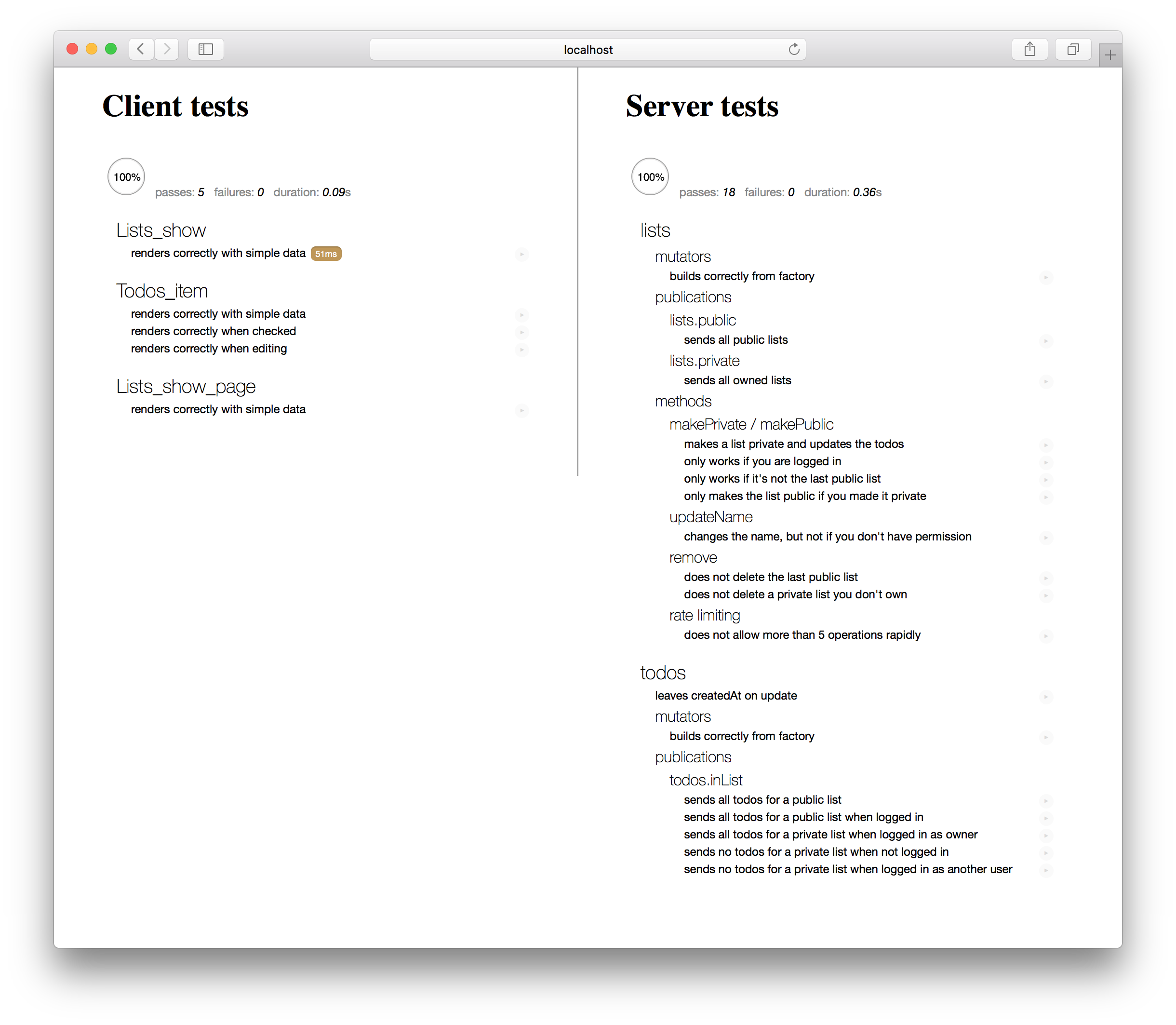
- 网页反馈型:Meteor应用展示一个特殊的测试报告网页UI界面,你可以从中查看测试的结果。

- 终端反馈型:它们完全在终端执行且主要用于自动化的测试,如持续集成(正如我们所见,PhantomJS通常就是以这种测试来驱动的)。
建议使用: Mocha
在本文中,我们将使用流行的Mocha测试器以及断言库Chai一同为测试我们应用。为了编写Mocha中的测试,我们需要在应用中添加practicalmeteor:mocha包。
meteor add practicalmeteor:mocha
这个包也不在开发与生成模式下(事实上它申明了自己是testOnly的,所以不包含在这些模式中)做任何其他事情,但当我们的应用在测试模式中运行时,将在客户端和服务端执行测试代码,并且将测试结果在浏览器中渲染出来。
测试文件(例如名为todos-item.test.js或者routing.app-specs.coffee)可以自行注册为组件并通过测试驱动程序针对测试库以常规的方式运行。在Mocha中,这些可以通过使用describe和it运行:
describe('my module', function () {
it('does something that should be tested', function () {
// 在正确的模式下,当应用启动时,这里的代码将被测试驱动程序调用并执行。
})
})
注意,箭头行数的使用,在Mocha中是不鼓励的。